In today s post i m going to guide you on how you can make it have 5 6 or more columns.
Divi gallery gutter.
Gutter width refers to the spacing between columns.
And perhaps the most important design element of a grid is spacing.
This tutorial will quickly show you how to reduce the gutter width and remove the spacing between your columns in divi for wordpress.
However even with four.
1 represents zero margin between columns.
With divi you can adjust the gutter width to control the spacing between grid items or images.
Hey this is jimi blevins.
The divi gallery module of the divi page builder is a widget for creating stunning and beautiful galleries on your website.
Divi s gallery module allows you to create a beautiful gallery of images in a grid layout with little effort.
I ve got a really quick tutorial for you today.
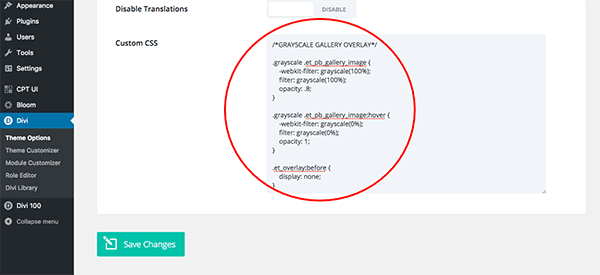
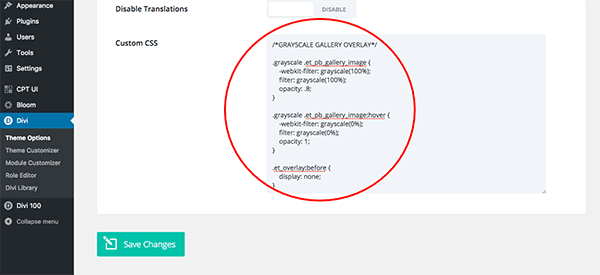
Text version of this divi wordpress tutorial.
Or less than 4 for example 3 as well.
The easiest way to customize the spacing between your images in the divi gallery module is to adjust the gutter width of its parent row.
Divi s gallery module allows you to create a beautiful gallery of images in a grid layout with little effort.
With any divi row element the optional values for gutter width range from 1 to 4.
And perhaps the most important design element of a grid is spacing.
First of all just create a divi section add a row and insert the gallery module.